友情提示
本站部分转载文章,皆来自互联网,仅供参考及分享,并不用于任何商业用途;版权归原作者所有,如涉及作品内容、版权和其他问题,请与本网联系,我们将在第一时间删除内容!
联系邮箱:1042463605@qq.com
“一次改版,我让点击率暴涨73%”
20
0
相关文章
近七日浏览最多
最新文章
在产品的功能迭代中,我们的目的是提升产品的曝光、转化等数据。这篇文章,作者分享了自己采用的5个方法,让点击率暴涨了一大截的技巧,希望可以帮到大家。

产品设计的过程总是循环往复。
前段时间,我们为京东APP「逛」频道做了改版设计,如今这个改版方案已经上线了一段时间,我们将其与旧版进行了AB测试,以获得数据反馈。
基于这些数据,我们得出了以下5个有效的产品设计策略:
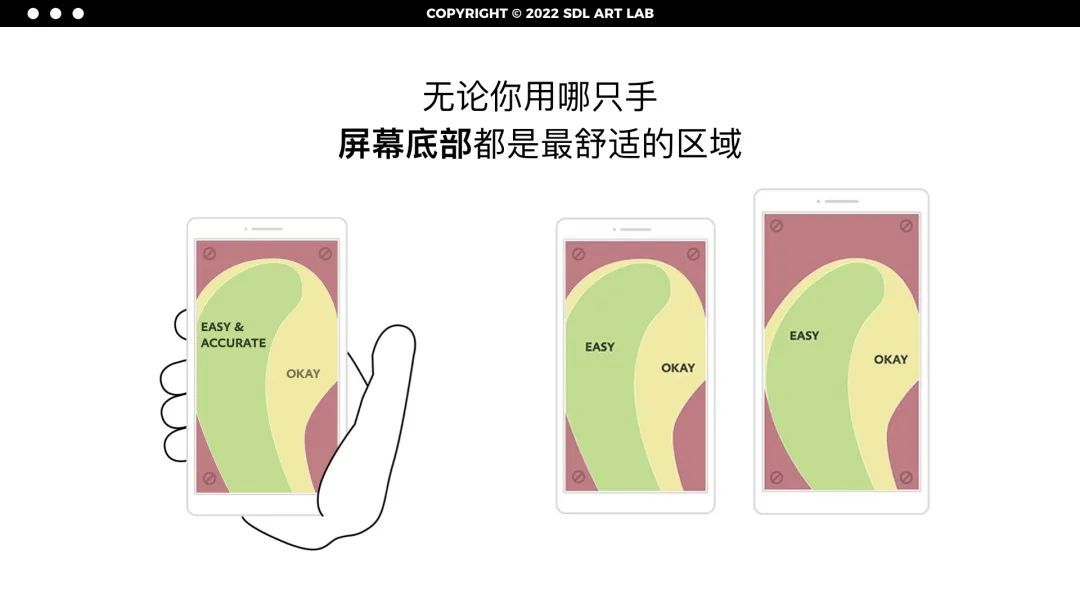
在这次改版中,我们将创作入口从顶部下移至屏幕拇指热区作为悬停按钮。
经测试发现,下移至屏幕拇指热区后,创作按钮点击率比旧版提升了62.5%。

根据屏幕拇指原则,屏幕下方2/3区域为易操作区,当按钮所在区域越往上则越难被点击到。
创作按钮下移至屏幕中下部的易操作区时,操作门槛的下降让点击率有了明显提升。

可能有人会发现,相比旧版创作按钮,新版按钮除了位置下移之外,面积也放大了。
那么,“放大”是否是一个有效的设计策略呢?
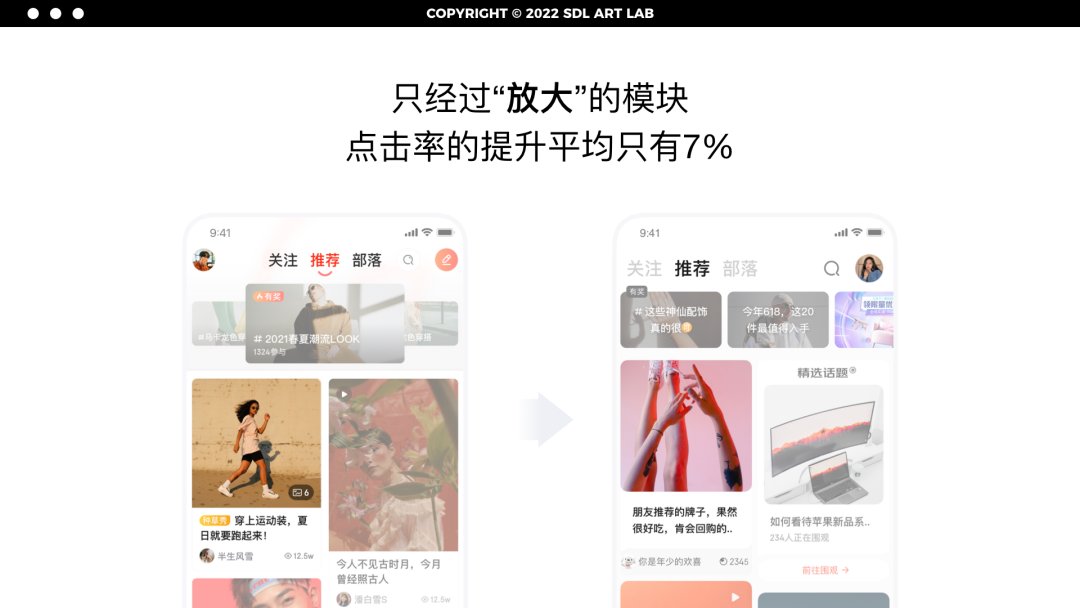
这次改版中,其实许多模块都有所放大。
但在AB测试中发现,“放大”虽然是一种最简单直接的方式,但其带来的转化效果并不明显。

比如上图中看到的tab区、用户头像、feeds卡片,这些只经过“放大”举措的模块,点击率的提升平均只能维持在7%左右。
如果放大并不能带来很好的转化效果,那什么设计策略才能有效提升点击转化呢?
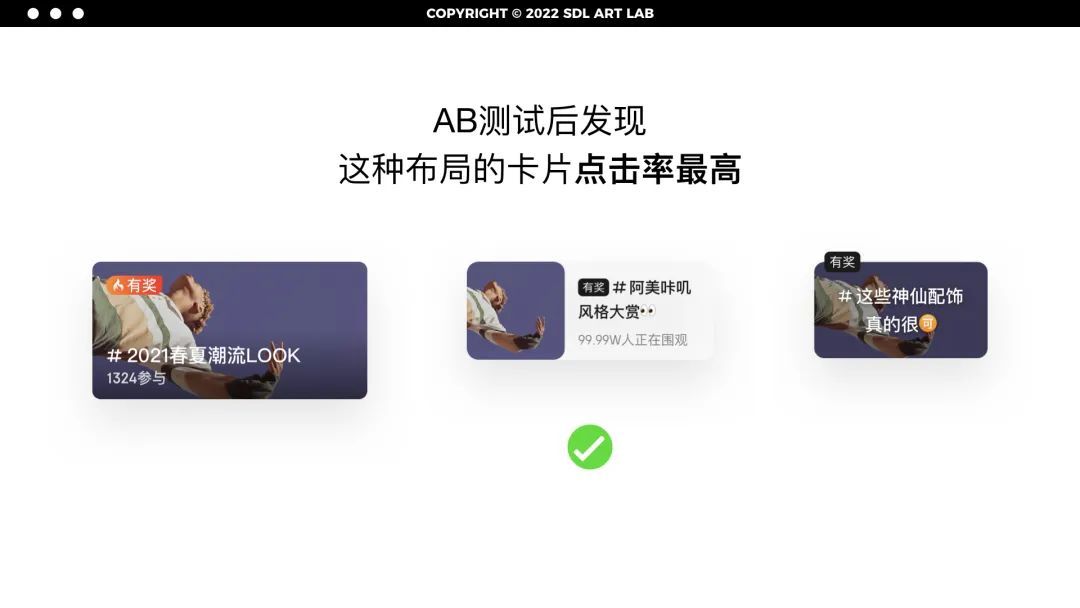
针对这次改版中的话题模块,我们用了以下3种布局,来测试其带来的转化差异:

最后发现,图文分离的卡片布局反而获得最高的点击率;而大图布局(左一),即使其图片面积最大,但点击率仍低于面积较小的、图文分离布局的卡片。
类似的例子还有这次改版中的列表页设计。

做了图文分离的设计后,新版列表即使面积变小,平均单卡片点击率仍比旧版提升了37.5%。
从产品角度看,选择图文分离的小图布局,不仅点击率更佳、屏效也更高。
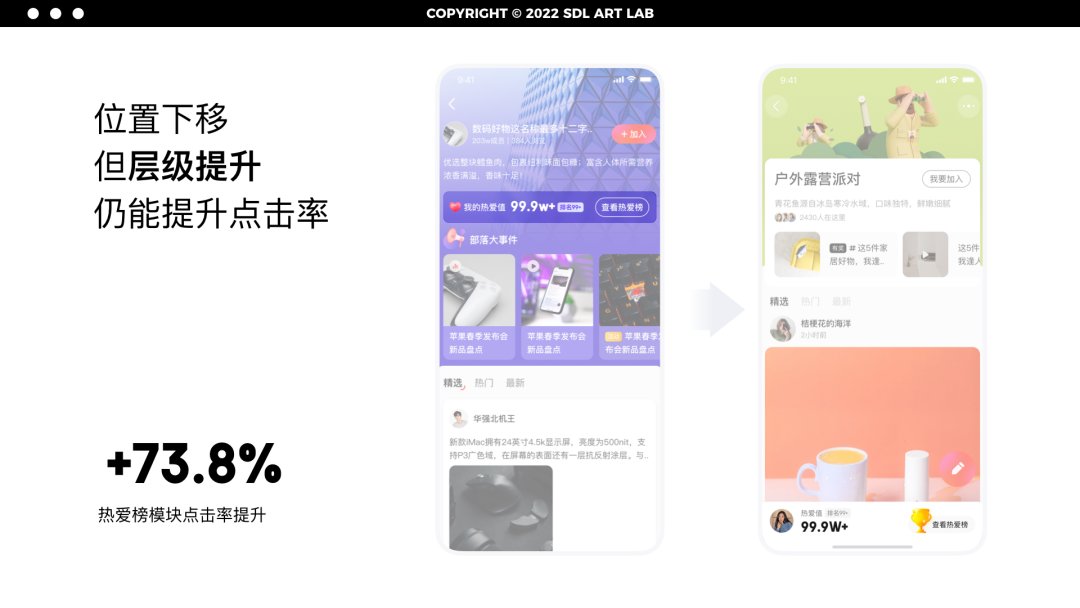
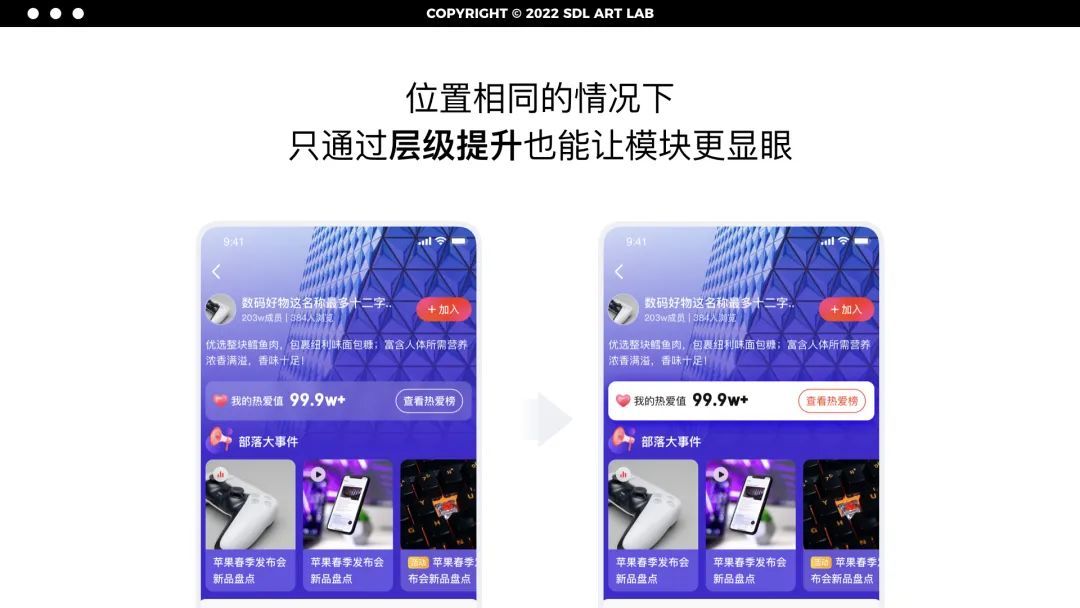
这次改版我们将详情页中的热爱榜模块,从页面的头部下移至底部,作为一个吸底浮层。
经测试后发现,改为吸底浮层的热爱榜模块,点击率提升了73.8%。

其实,模块不出现在界面中心、甚至放在底部并不等于其优先级低。
模块的层级反而是比位置更关键的影响因素:是否为屏幕绝对位置、是否有投影强化点击感、是否有清晰边界与背景拉开..这些才是让模块更显眼的设计策略。
为了让大家更明显的感受层级设计对模块的影响,下图展示了热爱榜模块在相同位置、相同内容的情况,大家觉得哪边的设计更显眼呢?

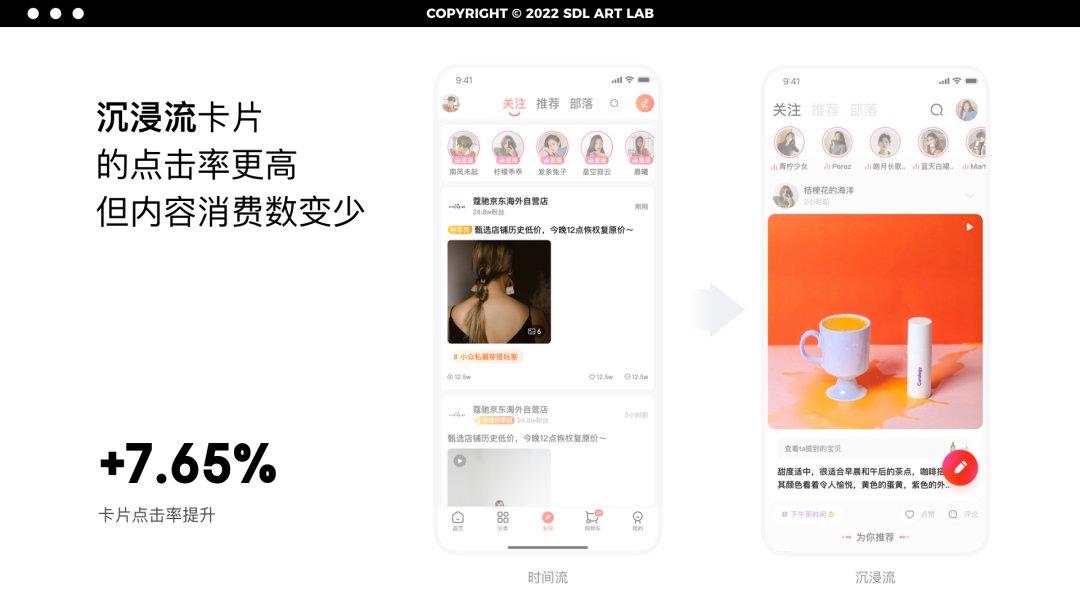
这次改版将关注页中的feeds卡片,从时间流调整为沉浸流样式。
经测试后发现,相同的内容,采用沉浸式时卡片点击率提升了7.65%,用户停留时长提升了33.1%,但用户内容消费数下降2.9%。

这说明,沉浸式让用户看的时间更久,而时间流让用户看的内容更多。
两种内容卡片样式各有优缺点,这让我们更需要结合自身产品特性和具体场景来选择,使用“时间流“还是”沉浸流“卡片。
沉浸流更适用于:
比如在关注页这种半开放域内容场景下,我们更希望用户能对自己已关注的内容,有更深度的互动来促成下单,则使用沉浸流设计更适合;
时间流更适用于:
比如,在推荐页这种以系统推荐为主的全开放域内容场景,我们更希望用户看更多的内容,来达成引流增加曝光量,则更适合用时间流设计。
下周我将更详细地为大家分享,过去几年我在不同App产品中,如何应用认知行为学,推动用户行为、提升产品转化。
作者:洪草莓,公众号:洪草莓
本文由 @洪草莓 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
友情提示
本站部分转载文章,皆来自互联网,仅供参考及分享,并不用于任何商业用途;版权归原作者所有,如涉及作品内容、版权和其他问题,请与本网联系,我们将在第一时间删除内容!
联系邮箱:1042463605@qq.com