友情提示
本站部分转载文章,皆来自互联网,仅供参考及分享,并不用于任何商业用途;版权归原作者所有,如涉及作品内容、版权和其他问题,请与本网联系,我们将在第一时间删除内容!
联系邮箱:1042463605@qq.com
零代码平台(电商CMS系统为例)搭建实战
74
0
相关文章
近七日浏览最多
最新文章
面对频繁多变、需紧急上线、随时调整的运营页面,该如何规划好?本文以电商CMS系统为例,总结零代码平台搭建实战,希望对你有所帮助。

面对频繁多变、需紧急上线、随时调整的运营页面,采用传统开发方式成本过大、无法满足想改就该需求;而零代码平台几乎可以完美解决上述问题,那么该如何规划呢,本文将详细论述下。
一个运营同学可通过图形化的用户界面拖拽&配置组件生产页面的系统,可跳过产品、开发、测试等流程实现页面的低成本、快速上线。
2. 系统价值
组件颗粒度要小,以保证其高复用:页面搭建可以看作是积木搭建,理论上单个积木越小搭建出的东西越多,同理组件的颗粒度越小其组合可满足的实际业务场景理论上也更多。
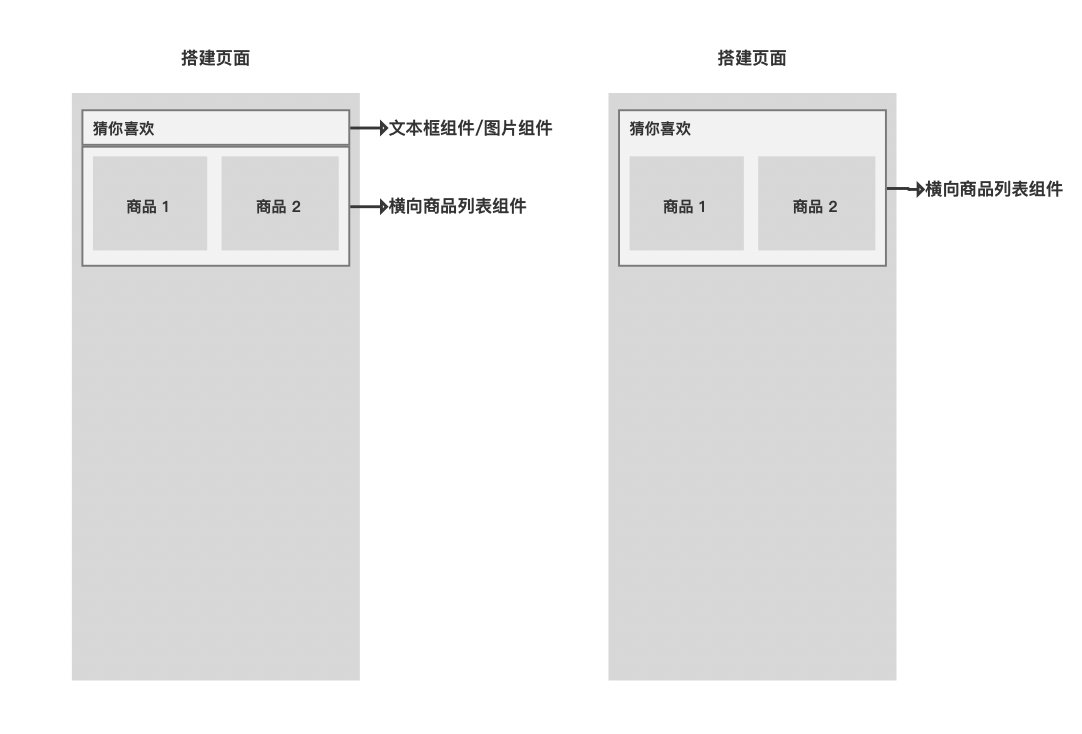
举例:横向商品列表标题配置应从组件本身剥离出来,用「横向商品列表+文本框组件」或「横向资产列表+图片组件」配置,这样配置的好处就是有特殊标题字体或特殊样式可以用图片组件组合使用满足;如果标题属于商品列表组件的属性,这种运营场景显然是无法满足的。如图:

考虑数据结构的通用性:多数组件会随着时间或业务的发展变得不再适用「需兼容历史组件/数据」,因此在初期设计组件时应充分考虑之后场景,以便开发据此设计合理的数据结构,保证组件拓展性;
可适当考虑逻辑组件「类似插件」:为了组件解耦&高通用性,可将组件的通用属性抽象形成逻辑组件;举例:想让A组件、B组件、C组件具备定时展示能力「设置展示时间段,非展示时间段内 隐藏组件」,无需去修改每个组件属性,只需新增一个有定时能力的逻辑组件,将需要定时的组件拖入即可「哪些组件可拖入采取配置文件配置方式,一次开发就可赋予所有组件定时能力」。
组件交互要统一:这说的统一不仅仅是系统内组件的交互统一,还包括与市面上设计软件的统一,以降低用户使用门槛「零代码平台本质与常用设计软件并无本质区别」。
3. 组件埋点一定要重视数据驱动的业务才能越做越好,且数据有很大部分来自埋点上报「路径分析、漏斗分析等均依赖埋点上报」,因此组件埋点一定要重视。组件应按照公司埋点规范+组件埋点上报规范提出埋点需求并由开发严格上报。
综上只有公司业务够大「运营页面多,且需频繁调整,需低成本做AB 实验」,才适合搭建零代码平台,只有这样才能发挥零代码平台的价值。
本文由 @小米粥 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
友情提示
本站部分转载文章,皆来自互联网,仅供参考及分享,并不用于任何商业用途;版权归原作者所有,如涉及作品内容、版权和其他问题,请与本网联系,我们将在第一时间删除内容!
联系邮箱:1042463605@qq.com