友情提示
本站部分转载文章,皆来自互联网,仅供参考及分享,并不用于任何商业用途;版权归原作者所有,如涉及作品内容、版权和其他问题,请与本网联系,我们将在第一时间删除内容!
联系邮箱:1042463605@qq.com
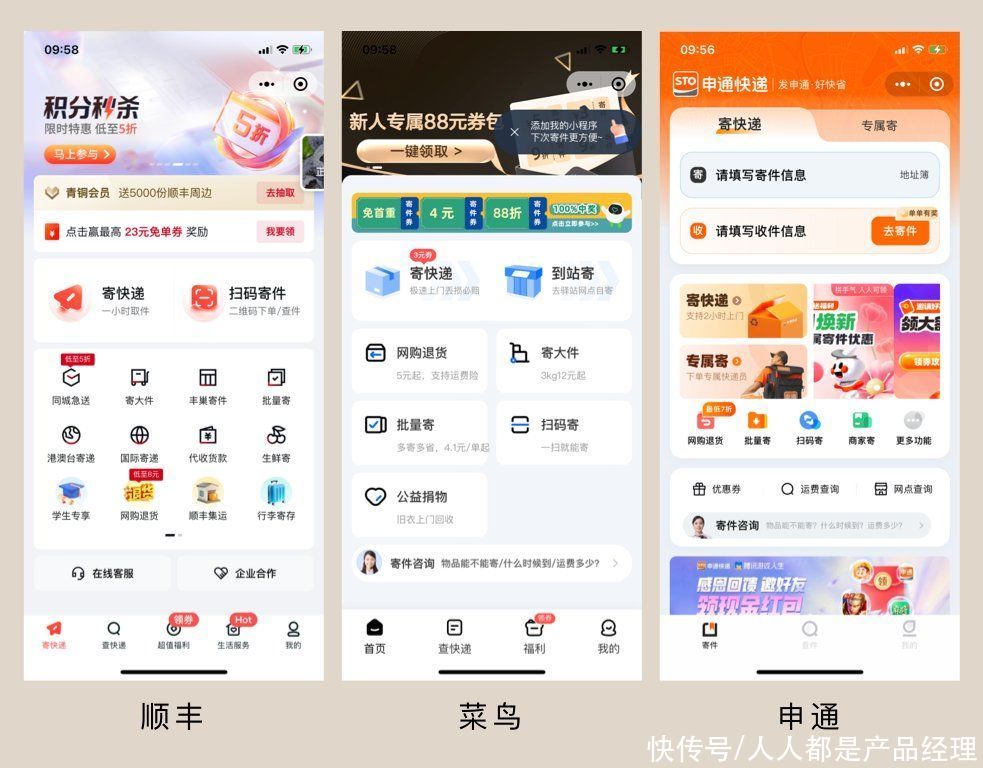
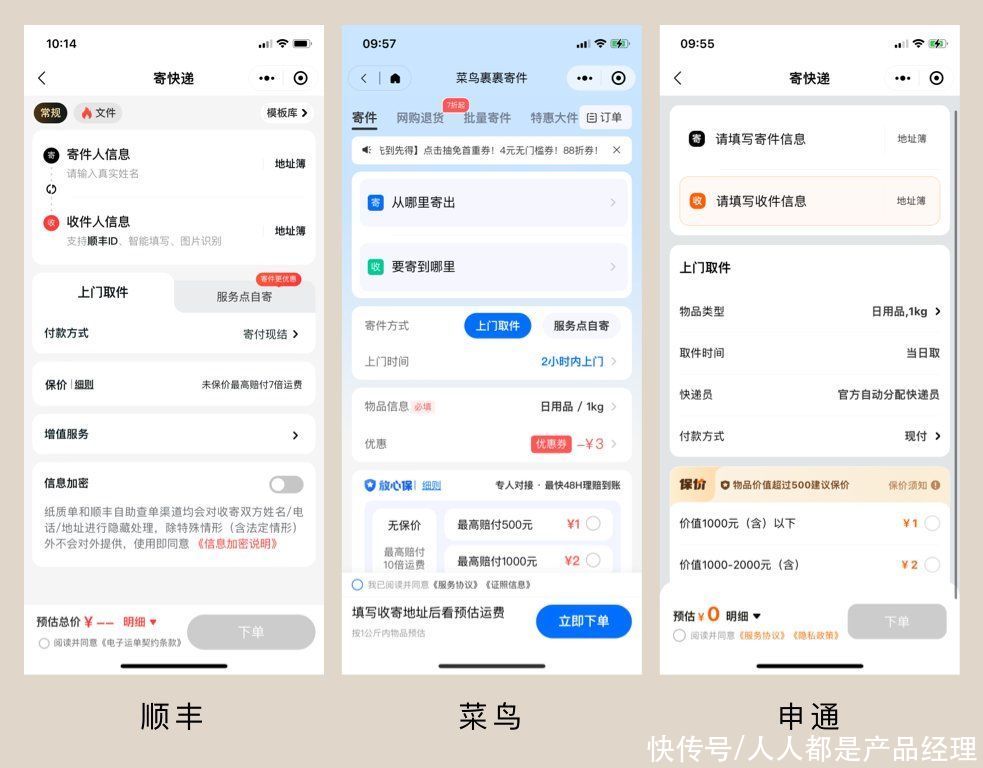
分析产品的4个角度
35
0
相关文章
近七日浏览最多
最新文章
标签云
申通
快递
马云
行政处罚决定书
板块
北汽蓝谷
a股
紫金矿业
中国船舶
创业板指
指数
上海建工
上海
股价
韵达
顺丰
圆通
顺丰控股
申通快递
电动自行车
基站
中青报
中国铁塔
新加坡
mcn
广告法
直播
长沙
中通快递
中通
五一
圆通速递
时代财经
天天快递
邮政
光伏发电
阿里
股份
王瑞
快递公司
月嫂
客服
立案
寄递
韵达股份
韵达速递
北上
陈睿
北京
高三
夏凤华
经济
丰巢
退换货
快递柜
京东
美团
外卖
刘强东
知名企业
品质堂食餐饮商家
黑马
饿了么
淘宝
礼盒
情人节
跑单
点餐
春节
上海市
外卖小哥
小孩上学
侵权
李亚鹏
谢孟伟
暧昧聊天
职业打假人
王海海军
菜鸟
驿站
京东物流
电商平台
跨越
速运
企业强人
物流公司
权健
股票
减税
体检
业务量
天气
中医
诈骗
黄金
高考
刷脸
盗窃罪
人脸识别
信息安全
招商证券
港元
杭州
美国本土
联邦快递
ups
国际
家具
郭艾伦
律师
美团外卖
保价
快递件
签收人
代签收
达达
达达集团
张一鸣
马化腾
宁德时代
中国富豪榜
金融界
app
黄桃
毛利率
ipo
骑士
esg
中信银行
归母净利润
中国银行
交通银行
互联网时代
债券
深圳证券交易所
录取通知书
大学
北大
清华大学
清华
中国邮政
家长
童年记忆
招股书