
卷完网页端、移动 App 端,大模型厂商们又来卷插件了。。。
就在前两天,月之暗面的 Kimi ,也推出了插件版,说是能让咱在浏览器搜索信息时,更沉浸、更专注。

之前,世超还专门写过一篇文章,给大伙推荐 KimiChat ,它在整理资料,尤其是涉及到长文本的时候,确实是一把好手,办公室用它当日常写稿工具的同事也不少。

所以在 Kimi 插件刚出来的时候,世超也在第一时间尝了一波鲜。
先说结论,亮点是有的,也能作为咱平时浏览网页的助手,但也就仅此而已,大部分功能都在预想之中。
不过这次在试 Kimi 插件的同时,世超还把其他大模型厂商们的插件,都搜罗了出来,像是字节的豆包、百度的 AI 伙伴等等。

在体验了两天之后,发现要是挑到了适合自己的插件,还真能帮大伙的日常工作学习提升一些效率。
这里,世超就拿我认为还不错的豆包,和刚出来的 Kimi 插件比试比试。
下载添加对应的插件之后, Kimi 和豆包就会自觉地在网页侧边栏显示浮窗。

也别担心要怎么用,它们就相当于是 AI 助理,浏览网页时遇到啥问题,直接召唤它们出来就行。
咱先来试试最基础的 “ 新闻网站 ” 场景。
就比如这两天最受关注的就是 “ 巴黎奥运会 ” 了,网上的信息太多,人都给看疲了,这时就可以让两个插件来帮咱们总结。操作也贼简便,点击侧边浮窗的快捷键就行。它们会在当前页面,跳个浮窗出来总结,省了咱们来回切的功夫。最后的回答都还不错,文章的要点都有整理出来,而且回答得都挺有条理。
豆包( 左 ) Kimi ( 右 )

不光是总结全文,遇到不懂的、或者想深入了解的东西,大模型插件们也能在当前页面帮咱们解决了。
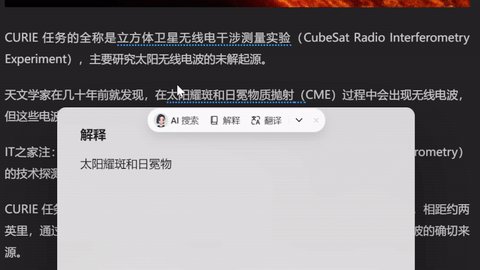
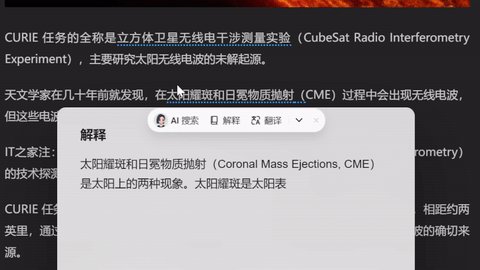
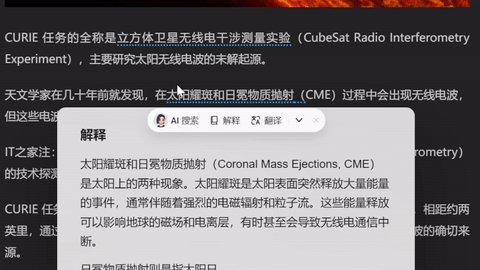
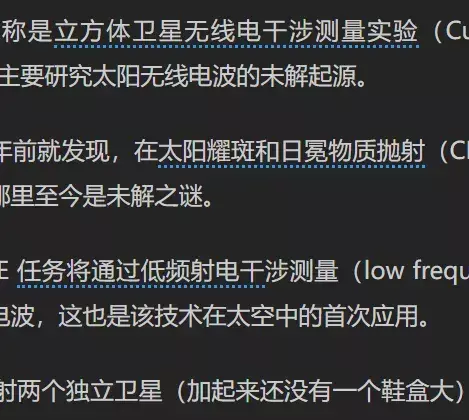
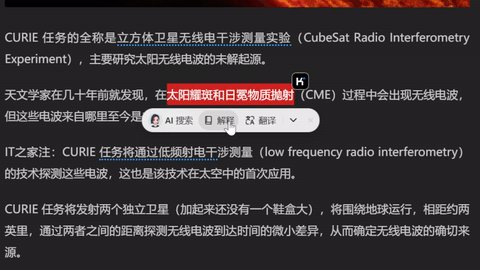
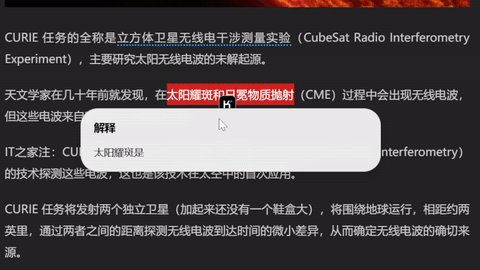
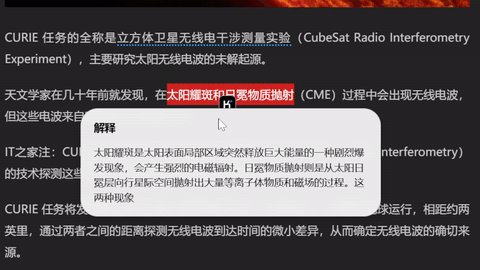
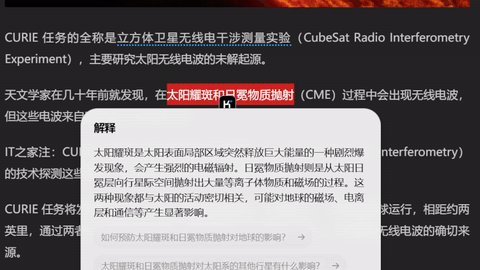
世超平时在浏览科技新闻网站时,会遇到一些比较专业性的名词,通常得跳出去检索好一会。现在鼠标直接选中不明白的地方,就能自动召唤出 AI 插件来,动一下鼠标它们就能跳出弹窗帮咱解释。

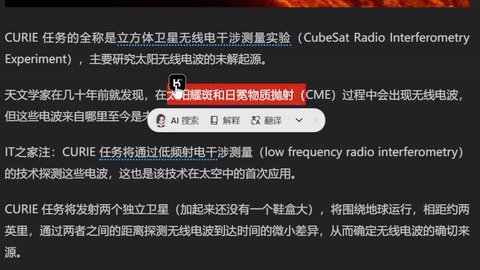
这波在划词解释这块儿, Kimi 和豆包是各有特色。
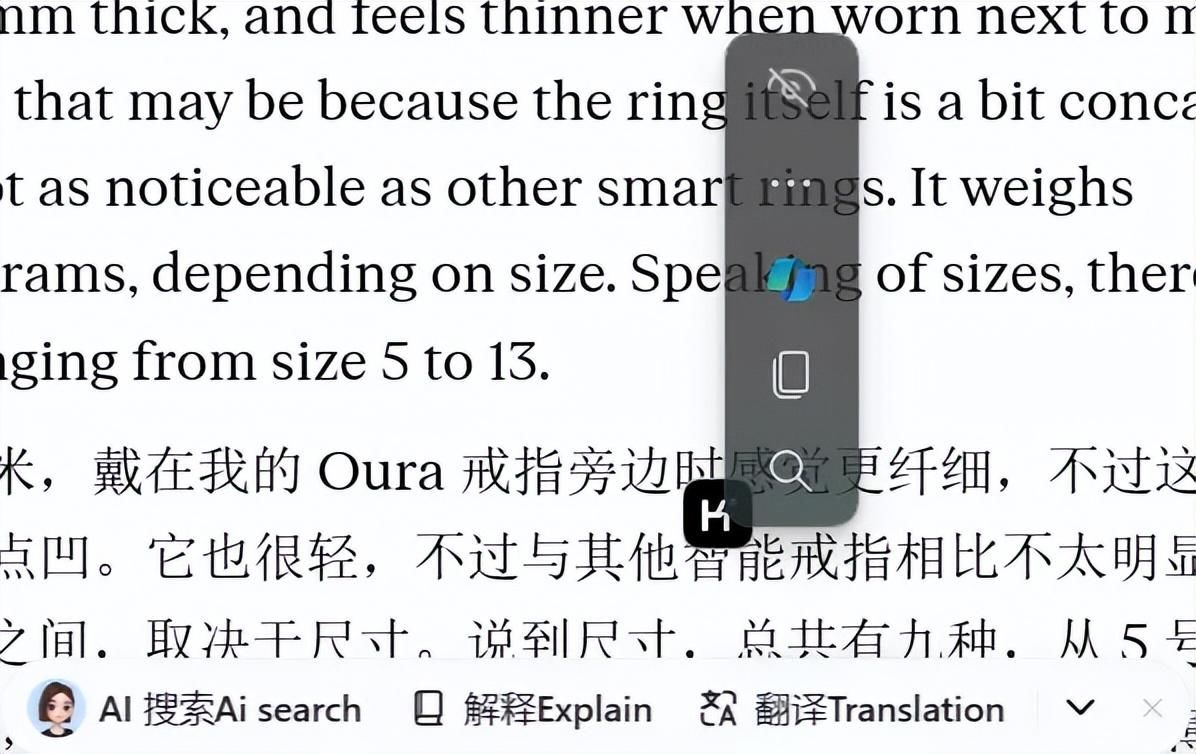
Kimi 这边,除了最基础的解释外,还会把我们提问的地方,用划线的方式标注出来,跟微信阅读的划线差不多。

就算关掉网页再重新打开,我们也能看到之前阅读过的 “ 痕迹 ” 。

甚至我们还能把这个功能当成划金句的工具,不过只能 “ 仅自己可见 ” 。

为了让我们理解得更透彻, Kimi 还贴心的提供了追问的入口,能解答衍生出的各种问题。

轮到豆包插件时,它也能在弹出的小窗口里面,给出像模像样的解释。
不同的是,它不会像 Kimi 那样在页面上留痕迹。

而且想要继续追问的话,需要在侧边栏进行。

这两种形式,只能说萝卜青菜,各有所爱。。。
不过在外文网站上,豆包插件就略胜一筹了, Kimi 现在还不支持在线翻译,而豆包能做到中英对照。

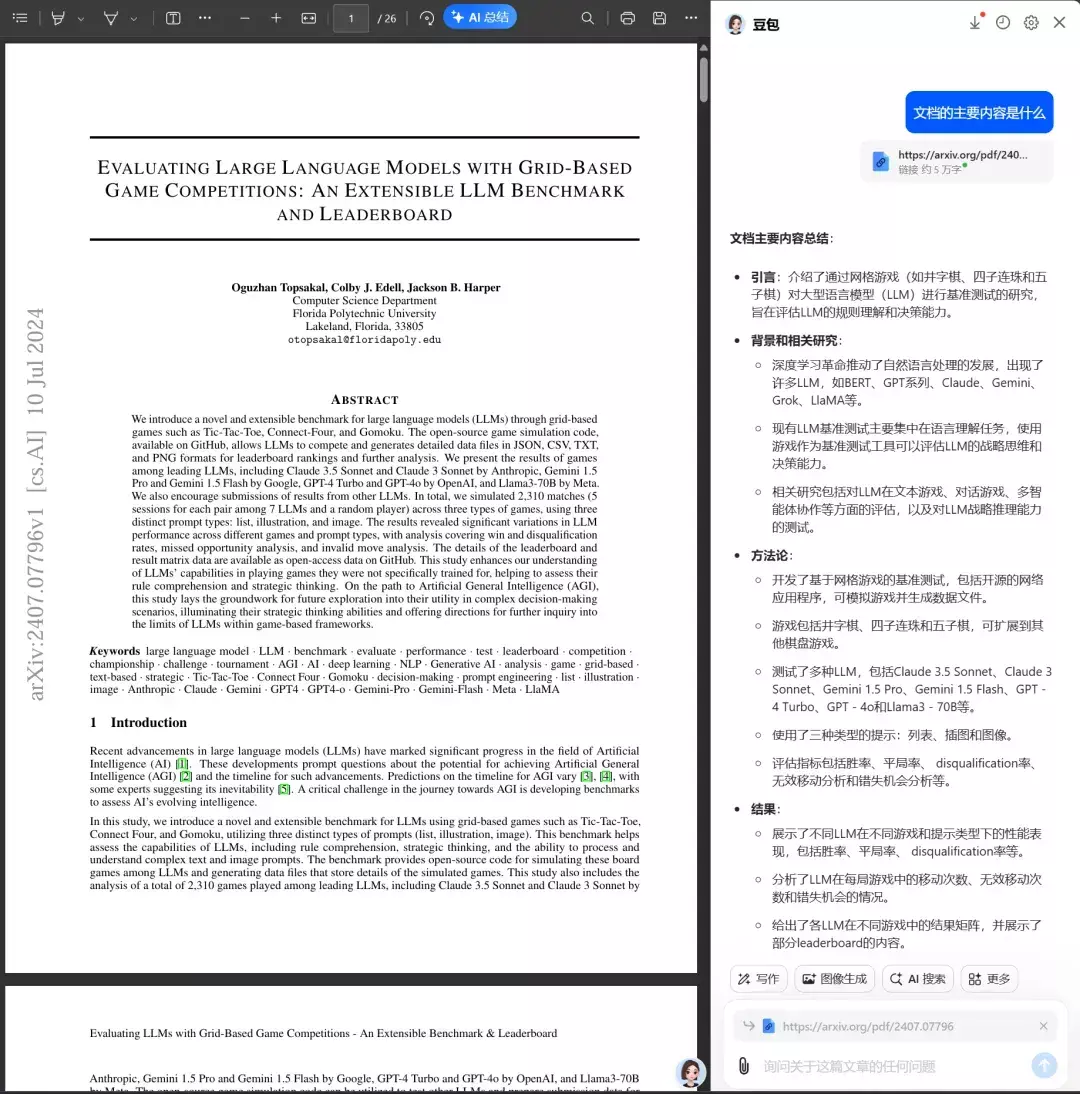
试完了在线网站,接下来我又打开了一篇论文的 PDF 链接,想试试这两个插件读论文的能力。
没想到的是, Kimi 也还没把识别 PDF 链接的功能,带到插件版来。

豆包这边倒是可以,两分钟没到就在侧边栏总结好了摘要,而且我们可以一遍看论文,一遍在侧边栏去问问题。

除了这些基础的能力之外,世超还发现, Kimi 和豆包插件还能在我们实际写稿的过程,发挥一些作用。
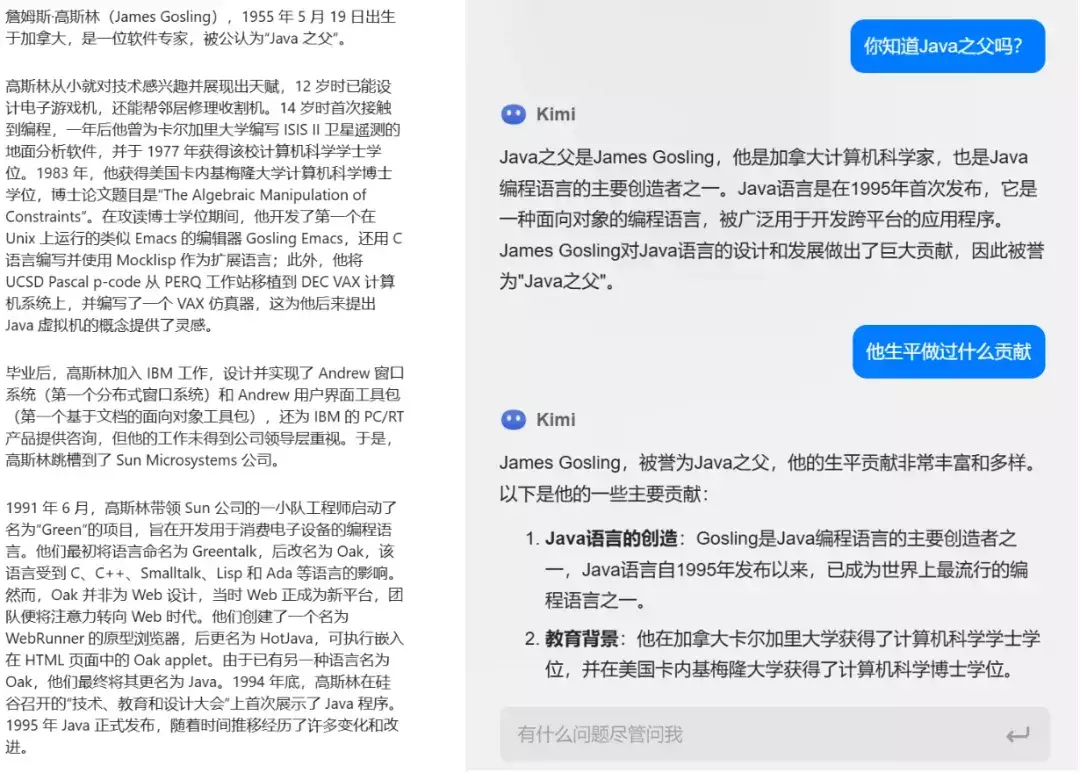
像是前两天,我不是在写 Java 之父退休的稿子嘛。在列大纲、找资料之前,就可以先把插件调出来,让 Kimi 或者豆包先帮忙总结下这个人的生平。
然后根据它们给出来的答案找资料,就能轻松不少。
豆包( 左 ) Kimi ( 右 )

可别以为这就完了,豆包插件还能帮我们改语法,重写句子啥的。
就是这效果嘛,属于是 “ 看看就得了 ” 的程度,至少对世超来说,利用率不会高到哪里去。

另外, Kimi 和豆包插件各自也都有一些零碎的功能。
就比如,一般情况下, Kimi 插件是不会联网的,它回答问题,都是基于自己的知识库和当前的网页信息。
但要让 Kimi 联网也还是有办法的,得手动 @ 一下搜索助手。

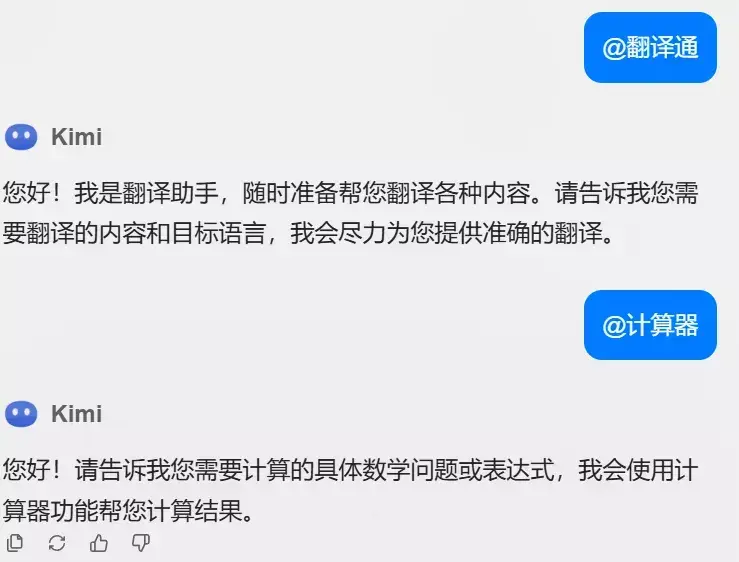
还有翻译、计算器等等,类似的工具也能 @ 出来。

而豆包这边,则更像是把网页版的功能,都搬到插件里面来了,像是图像生成、 AI 搜索等等,要啥有啥。

同样也能靠 / 或者 @ 召唤出各种技能,咱也不一一展开了。

说实话,大模型厂商们做插件,无非就是把原来网页版、 App 版就有的能力,重新包装下再安到插件上来。
世超觉得,现在再来比拼最基础的大模型能力,大伙都已经看腻了。。。
谁能在一众 AI 插件里面脱颖而出,看的是实际操作过程的交互能力,要实打实地把插件融入到更多用户的操作习惯中去。
而这次在体验一圈下来之后,也发现了不少让人惊喜的交互,就比如 Kimi 的那个 “ 划线 ” 功能。未来,如果能再多一些这样的功能,说不定插件还真能成为 AI 的一个主要入口。

不过,世超还想提醒一点,就是厂商们在抢占入口的时候,也多考虑下用户们的使用体验。像是这次在试用 AI 插件的时候,随便在网页上点个东西,已经有 AI 打架的风险了。而且有的是网页自带的,想关掉找入口都得找半天。

总的来说,只要照顾到用户的使用感受,能力也过得去,自然就会吸引更多的人使用。
反正世超写稿,就挺缺这么一个趁手的插件的。。。

友情提示
本站部分转载文章,皆来自互联网,仅供参考及分享,并不用于任何商业用途;版权归原作者所有,如涉及作品内容、版权和其他问题,请与本网联系,我们将在第一时间删除内容!
联系邮箱:1042463605@qq.com